刚接触小程序,发现在引入iconfont图标,原来是彩色的图标变成了纯色
这是引入小程序内的显示
这是在iconfont上的图标
我引用的方法是在iconfont上在线生成css,将里面的css复制直接粘贴到wxss就会出现这样的情况
原来小程序对应font-class不支持多色
| 引用方法名 | 支持多色 | 兼容性 |
|---|---|---|
| unicode | × | 好 |
| font-class | × | 良好 |
| symbol | √ | 差 |
mini-program-iconfont-cli(微信小程序解决方案)
把iconfont图标批量转换成多个平台小程序的组件。不依赖字体,支持多色彩。
- 在工作的根目录打开cmd,输入
1 | npm install mini-program-iconfont-cli --save-dev |
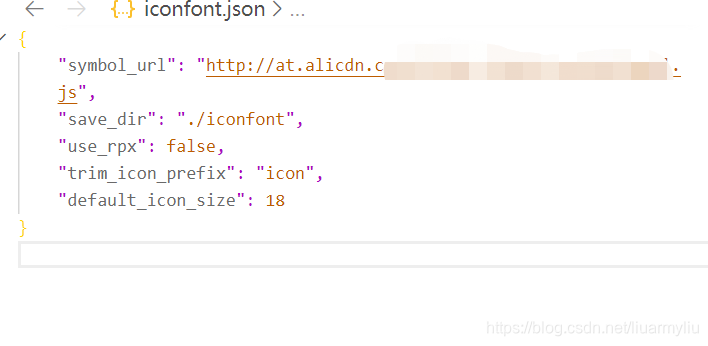
2.输入命令,生成iconfont.json文件
1 | npx iconfont-init |
3.打开json文件,将symbol_url替换成iconfont项目生成的js

4.输入命令生成icon文件夹
1 | npx iconfont-wechat |
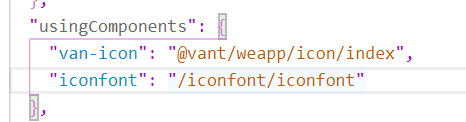
5.app.json中引入iconfont组件
在你需要用到彩色icon的地方(class是自己修改样式)
1 | <iconfont name="shuben" class="icon_search"/> |
就可以显现彩色icon
如果更新了iconfont项目,就重新生成js文件,替换iconfont.json里面的地址,再执行一次步骤4就可以了


